Article
How can modern technology democratize knowledge in museum education?
This was the design challenge our project team received when we started the 20 weeks program at the Digital Society School (DSS), which is an applied research institute of the Amsterdam University of Applied Sciences. At DSS, we are encouraged to use the Sustainable Development Goals (SDGs) as a framework. Our Dutch sparring partner is the Science Museum NEMO. Our team consists of one digital designer and three researchers (from the fields of Sociology, Sustainable Engineering and Philosophy) all from different countries: Argentina, Brazil, China and The Netherlands. We are supported by our coach Youngji Cho, a Media Artist from South-Korea and a Digital Transformation Designer, our track associate Dimitrios Vlachopoulos and our track owner Sobhi Khatib. Our interdisciplinary and international team has great value and allows us to see things from different perspectives culturally and professionally.

Team Fantastic Four. Left to right: Patricia F. Mancebo May, Willemijn Schmidt, Andrea Casarin and Peipei Yang.
Our project is based on the concept that museums are regarded as environments where knowledge is transmitted. Museum education is a form of lifelong learning, but this field has a lot of opportunities for innovation. We want to improve this exciting field of informal education by facilitating new means of cooperation among the museum educators, teachers and researchers. We were challenged to build a community where these stakeholders could co-create, share and communicate.
In the program, we applied the SCREAM methodology, a synergy of SCRUM and Design Thinking to develop our project. The bi-weekly sprints and stand-ups gave us a structure, while design thinking gave us space for experimentation and brainstorming. Further, we used a User Experience (UX) approach.

Breaking down problems!
To get familiar with the subject matter we started with some desk research. We broke down the problem and rebuilt it. After constructing a new problem, we conducted user research. We chose qualitative research and a convenience sampling, by choosing to interview three museum educators, three teachers and three researchers. In that stage, some of us were getting familiar with the process of interviewing, especially our designer, who was enthusiastic to learn a new skill!
The interviews provided us with a lot of raw data, which we organized and analyzed in a matrix with two levels of coding. Once the data made more sense we could build our concept map to see the relationships between the stakeholders. The concept map helped us visualize the needs, expectations, motivations and perceptions of the online community we wanted to build. We had very fruitful insights during peer pitches with colleagues and sprint reviews with our partner NEMO.
After collecting all this data we were ready to build our personas. Building personas is an integral part of the UX process and also helps communication within the team. We came to a clear consensus on the needs, actual behavior, goals and motivation we chose to focus on.

Paper Prototyping in action.
With our personas ready, we mapped the first version of functionalities and services we would like to offer in the online community, then we started designing our first paper prototype and a digital, clickable wireframe. The reason we chose to make both the paper prototype and the wireframe was that we wanted to experience the difference between those approaches. We were very enthusiastic as we began testing. We did a rapid usability test with our colleagues at the studio. It was a lot of fun testing the paper prototype and we got honest feedback in a short time which helped us to quickly modify our functionalities.
After redefining the interaction, we focused on designing our homepage and the first version of the content. We conducted an A/B test on paper to find out which version was more engaging. The feedback helped us to finalize our first homepage design. Meanwhile, we created some user stories relating our personas to our community. The user stories helped to achieve cross-team clarity on what to build, for whom, why and when. Using user stories made this process personal and engaging.

Introduction to our user journey.
Now, we are almost entering the last sprint, and we ask ourselves: what would be the next step and what do we want to achieve at the end of the program? At the very beginning of each sprint, we always struggle with a lot of questions, but in the end we are always amazed by how much we have achieved! The combination of brainstorming, design thinking and our international team perspective always helps us to achieve our goals in a successful way. Our advice? Trust the process!
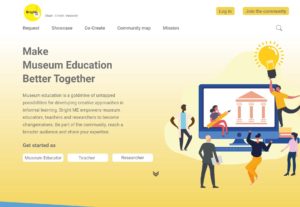
Would you like to know how a museum educator can interact with teachers? Are you intrigued about researchers democratizing knowledge? Can you imagine how teachers could spare time in exchanging experiences? Follow the latest updates on our BrightMe Instagram. In the meantime, have a peek preview at our latest homepage design!